Template ini memiliki susunan HTML blog yang jadul dari Maskolis karena berbeda dengan template-template baru yang Maskolis buat seperti halnya terlihat pada susunan h1, h2, dan h3 pada title-title blognya. Dan perubahan yang saya lakukan pada validasi di sini adalah:
- Validasi HTML5 dan CSS3 di homepage dan postpage (bisa Anda cek sendiri)
- Menghapus semua background gambar untuk meringankan loading blog.
- Asynchronous widget dan tombol sharing social media Facebook, Twitter, dan Google+
- Menambahkan breadcrumb valid HTML5 dan seo friendly.
- Menambahkan title tag pada semua link dan title serta alt tag pada thumbnail di widget.
- Related posts valid HTML5.
- Satu kolom di halaman statis.
- Postmeta di postpage dan statispage.
- Menggunakan komentar Google Plus, karena ini magazine template yang cocok buat blog gado-gado dan berita maka cocok menggunakan komentar G+ untuk lebih mudah menyebarkan artikelnya.
- Title blog dengan gambar dan clickable.
- Manipulasi title blog dan title postingan agar seo friendly yang bisa Anda simak dari postingan Maskolis di sini http://www.maskolis.com/2011/05/bagaimana-agar-template-anda-seo.html
- Tata letak user friendly setelah remove CSS Reset Blogger.
- Halaman error 404
- Dan lain-lain...
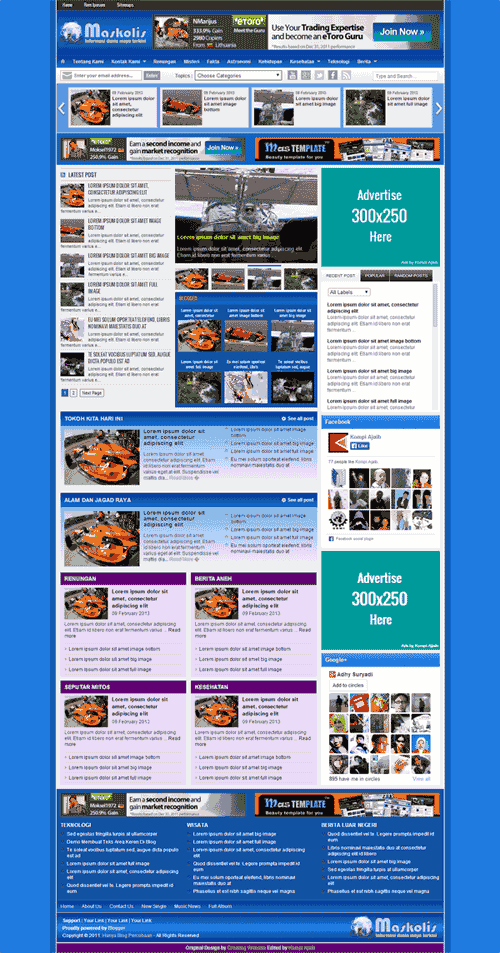
Sedangkan untuk tampilannya, saya buat sama seperti aslinya yang bisa Anda lihat pada link demo di bawah ini.

Untuk loading blognya saya rasa cukup ringan untuk jenis magazine blog yang menampilkan banyak widget dibanding dengan template demo aslinya.
Kustomisasi
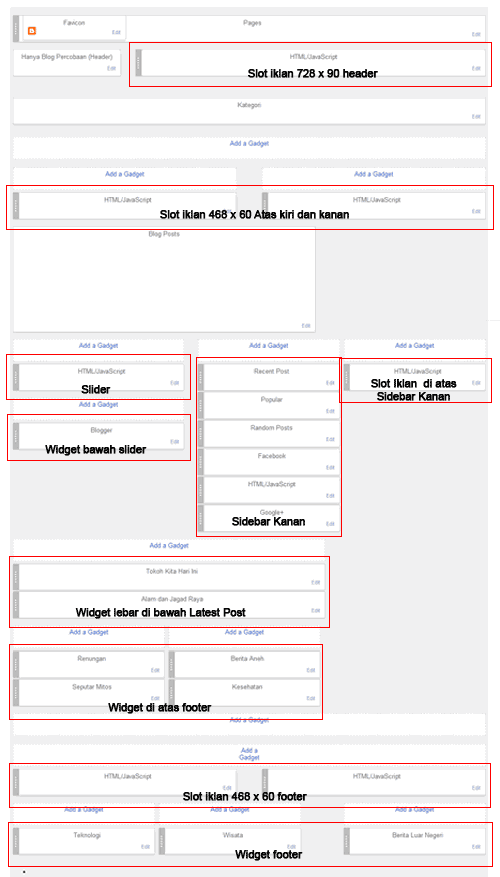
1. Layout tampak seperti gambar di bawah ini:

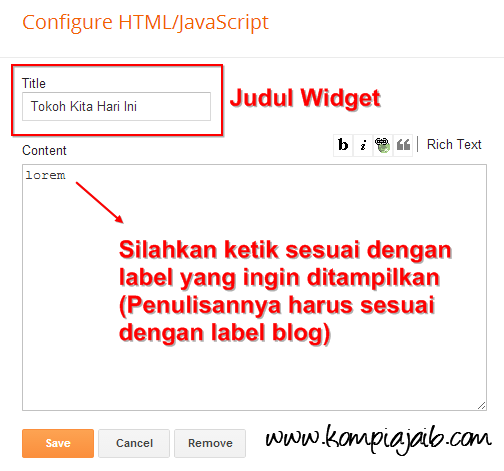
2. Untuk mengisi widget lebar di bawah Latest Post, widget bawah slider, dan widget di atas footer silahkan klik pada Edit di masing-masing gadgetnya kemudian silahkan isikan title widgetnya dan kolom bawahnya silahkan ketikan labelnya seperti gambar di bawah ini. Penulisan labelnya harus sesuai dengan label, misalnya label blog Anda seperti ini "Artis" maka Anda harus menulis seperti itu "Artis" jika Anda menulis "artis" maka widget label Anda tidak akan muncul.

3. Untuk mengisi widget Recent Post silahkan isi dengan kode di bawah ini:
<div style="background:none repeat scroll 0% 0%; border: 0px; height: 300px; overflow: auto; padding: 10px;">
<span id="pbl_labels"></span>
<div id="pbl_posts">
Recent Posts </div>
<script type="text/javascript">
var jumlah_maksimum_post = 10;
var dengan_ringkasan = true;
var jumlah_karakter_ringkasan = 100;
</script>
<script type='text/javascript'>
//<![CDATA[
/*
* If you want to copy the code below, please DO NOT delete or modify this note
*
* Author : Copycat91
* Website : http://infotentangblog.blogspot.com/
* Description :
* Creating a recent post widget classified by labels.
*
* Inspired from : a comment on http://tutorial-jitu.blogspot.com/
* Thanks a lot for : http://buzz.blogger.com/
* Created by : NetBeans IDE 6.5
*/
var num = jumlah_maksimum_post;
var wsumm = dengan_ringkasan;
var summlen = jumlah_karakter_ringkasan;
var json; var labels;
function entryHasLabel(entry, label){
if(label == "*"){return true;} // always true if label is "*"
var labels = getPostLabels(entry);
return isExists(labels, label);
}
function getAllLabels(json){
var labels = [];
var entries = json.feed.entry;
for(var i=0; i<entries.length; i++){
var entry = entries[i];
var categories = entry.category;
if(!categories){continue;}
for(var j=0; j<categories.length; j++){
var category = categories[j];
var label = category.term;
if(!isExists(labels, label)){labels.push(label);}
}
}
labels.sort();
return labels;
}
function getContent(entry){
if(!wsumm){return "";}
var content = entry.content ? entry.content.$t : entry.summary.$t;
content = stripHTML(content);
if(content.length <= summlen){return content;}
content = content.substr(0, summlen);
if(content.charAt(content.length-1) != " "){content = content.substr(0, content.lastIndexOf(" ")+1);}
content += "...";
return content;
}
function getPermalink(entry){
var links = entry.link;
if(!links){return null;}
for(var i=0; i<links.length; i++){
var link = links[i];
if(link.rel == "alternate"){return link.href;}
}
return null;
}
function getPostLabels(entry){
var labels = [];
var categories = entry.category;
if(!categories){return labels;}
for(var i=0; i<categories.length; i++){
labels.push(categories[i].term);
}
return labels;
}
function getRecentPosts(json, label){
// this widget is made by copycat91 in his blog
var posts = [];
var entries = json.feed.entry;
var i = 0;
while(posts.length < num){
if(i == entries.length){break;}
var entry = entries[i];
if(entryHasLabel(entry, label)){
var title = entry.title.$t;
var href = getPermalink(entry);
var content = getContent(entry);
var post = {"title" : title, "href" : href, "content" : content};
posts.push(post);
}
i++;
}
return posts;
}
function isExists(array, val){
for(var i=0; i<array.length; i++){
if(array[i] == val){return true;}
}
return false;
}
function onLoadFeed(json_arg){
json = json_arg;
labels = getAllLabels(json);
showLabels(labels);
showLabeledPosts("*");
}
function showLabeledPosts(label){
// set label == "*" if you want to show all posts
posts = getRecentPosts(json, label);
showPosts(posts);
}
function showLabels(labels){
var s = "";
s += "<select onchange='showLabeledPosts(this.value)'>";
s += "<option value='*'/>All Labels";
for(var i=0; i<labels.length; i++){
var label = labels[i];
s += "<option value='"+label+"'/>" + label;
}
s += "</select>";
document.getElementById("pbl_labels").innerHTML = s;
}
function showPosts(posts){
var s = "";
if(!wsumm){s += "<ul>";}
for(var i=0; i<posts.length; i++){
var post = posts[i];
if(wsumm){
s += "<p>";
s += "<b><a href='"+post.href+"' title='"+post.title+"'>" + post.title + "</a></b> <br/>";
s += post.content;
s += "</p>";
} else {
s += "<li><a href='"+post.href+"' title='"+post.title+"'>" + post.title + "</a></li>";
}
}
if(!wsumm){s += "</ul>";}
document.getElementById("pbl_posts").innerHTML = s;
}
function stripHTML(s) {
var c;
var intag = false; var newstr = "";
for(var i=0; i<s.length; i++){
c = s.charAt(i);
if(c=="<"){intag = true;}
else if(c==">"){intag = false;}
if(c == ">"){newstr += " ";}
else if(!intag){newstr += c;}
}
return newstr;
}
//]]>
</script>
<script src="http://percobaanblogeuy.blogspot.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed">
</script></div>
Pada akhir kode silahkan ganti nama blognya dengan nama blog Anda.
4. Untuk Popular Post silahkan setting dengan menampilkan Snippet dan Thumbnail.
5. Untuk widget Random Posts di sidebar silahkan isi dengan kode di bawah ini:
<div class="random-posts">
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + " title=" + entry.title.$t + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default/?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
</div>
6. Kemudian untuk mengisi ketiga widget footer silahkan isi dengan kode di bawah ini:
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + " title=" + entry.title.$t + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default/-/blogger?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
Perhatikan pada kode ini <script src="/feeds/posts/default/-/blogger?alt=json-in-script silahkan ganti blogger dengan label yang ingin Anda tampilkan.
7. Untuk mengganti title tag pada judul widget lebar di bawah latest post dan widget yang di bawahnya, silahkan temukan kode berikut di edit html.
<b:widget id='HTML10' locked='false' title='Tokoh Kita Hari Ini' type='HTML'>
<b:includable id='main'>
<div class='bottomBox'>
<script>
document.write('<span class="index"><a title="See all post" href="/search/label/<data:content/>?max-results=7">See all post</a></span>');
document.write('<h3><a title="Tokoh Kita Hari Ini" href="/search/label/<data:content/>?max-results=7"><data:title/></a></h3>');
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?max-results="+numposts6+"&orderby=published&alt=json-in-script&callback=showrecentposts7\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
Silahkan samakan kode yang berwarna biru dengan kode yang berwarna merah (title widget). Begitu pula dengan 5 buah widget lainnya di bawah kode di atas, silahkan ikuti seperti cara di atas.
8. Untuk mengganti logo blog, silahkan temukan kode di bawah ini:
<b:includable id='main'>
<div id='header-inner'>
<div class='titlewrapper' itemscope='itemscope' itemtype='http://schema.org/WPHeader'>
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title'>
<img alt='home' expr:title='data:title' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAGuMhbJqYpaVbSeWMb65nDzrZuXHt38D8snMvx4SKzPqGISkg8onu6lA6-YoinSKeM5zbDZ2Ccv3rqRdGg4fjWpmGWHKPHQpnGjsVEv6hIhsV6R7hwISU7iSvEAu-q-CBpuMnNg6_y5g/s1600/Untitled-2.png' width='225'/>
</h1>
<b:else/>
<p class='title'>
<a expr:href='data:blog.homepageUrl' expr:title='data:title' itemprop='url'><img alt='home' expr:title='data:title' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAGuMhbJqYpaVbSeWMb65nDzrZuXHt38D8snMvx4SKzPqGISkg8onu6lA6-YoinSKeM5zbDZ2Ccv3rqRdGg4fjWpmGWHKPHQpnGjsVEv6hIhsV6R7hwISU7iSvEAu-q-CBpuMnNg6_y5g/s1600/Untitled-2.png' width='225'/></a>
</p>
</b:if>
</div>
</div>
</b:includable>
Silahkan ganti kedua url logonya di atas dengan logo blog Anda.
9. Untuk mengisi widget Slider silahkan isikan kode di bawah ini:
<div id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script src=\"/feeds/posts/default/-/blogger?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/blogger?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
</div>
Silahkan ganti kode blogger pada kedua kode berikut /feeds/posts/default/-/blogger?max-results (slider sesuai dengan label). Jika ingin sesuai dengan recent post / postingan terbaru silahkan hapus kode -/blogger pada kedua kode di atas.
Perhatian! Untuk mendownload di DataFileHost silahkan hilangkan tanda centang pada tulisan "Use our download manager and get recommended downloads" di bawah tombol download.
Setelah didownload silahkan copy seluruh kode dari notepad tersebut, kemudian hapus semua kode di edit HTML lalu pastekan kode yang tadi dicopy dari notepad ke edit HTML agar susunan widgetnya sesuai dengan Demo Blog.
Setelah didownload silahkan copy seluruh kode dari notepad tersebut, kemudian hapus semua kode di edit HTML lalu pastekan kode yang tadi dicopy dari notepad ke edit HTML agar susunan widgetnya sesuai dengan Demo Blog.


Berkomentarlah :
1.Dengan kata-kata yang sopan
2.Tidak menaruh link aktif ataupun non aktif
3.No spam, no sara, and no porn
4.Tidak promosi blog
5.Komentar yang tidak sesuai dengan isi konten akan langsung saya hapus
6.Komentar yang bagus akan saya publish dan saya komentar balik