Setelah kurang lebih dua tahun saya belajar di dunia blogging, akhirnya saya mencoba membuat template blog sesuai dengan pengetahuan yang saya dapatkan.
Karena saya cukup lama mempelajari dan menggunakan template dari Maskolis, tentunya kerangkan templatenya juga banyak mengadopsi dari template-template Maskolis. Begitu pun dengan tampilan dan lainnya banyak terilhami dari kang Ismet karena saya juga banyak belajar dari Beliau.
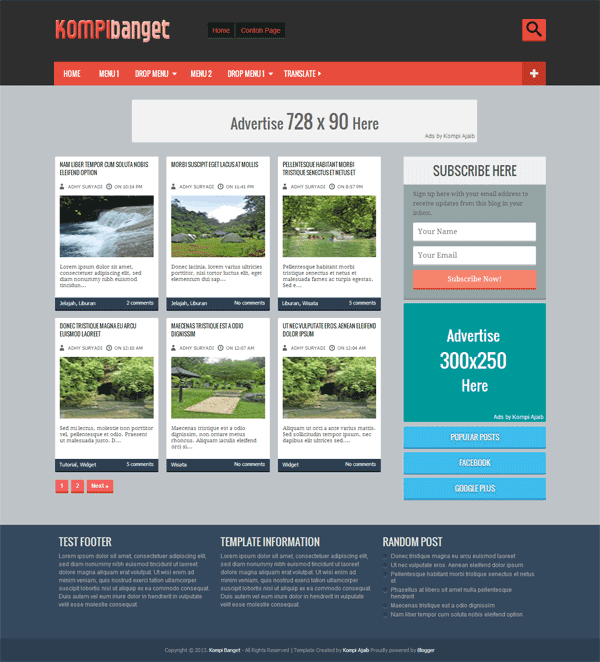
Pada template Kompi Banget ini saya menggunakan struktur HTML5 dan juga schema.org. Mungkin template ini sangat sederhana namun saya cukup puas bisa menyusunnya sesuai kemampuan saya, oleh karena itu saya namai template ini dengan nama Kompi Banget. Dan mungkin struktur template inilah yang akan saya gunakan pada template-template selanjutnya (Jika ada waktu dan kesempatan...hehehehe).
Fitur-fitur template Kompi Banget:
- Sudah valid HTML5 dan CSS3 baik di homepage maupun di postpage (Silahkan Anda cek sendiri).
- Responsive, bisa dicek DI SINI.
- Design template flat ui.
- Full title pada semua link dan gambar (100%).
- Postmeta di homepage, postingan, dan halaman statis.
- HCard Author dan Update di homepage, postingan, dan halaman statis.
- Markup Authorship terverifikasi.
- Back to Top
- Spammer detected pada komentar.
- Breadcrumb
- 1 kolom pada halaman statis.
- Dan lain-lain yang bisa Anda coba sendiri pada demonya.

Perhatian! Untuk mendownload di DataFileHost silahkan hilangkan tanda centang pada tulisan "Use our download manager and get recommended downloads" di bawah tombol download.
Kustomisasi:
1. Untuk mengganti logo blog silhkan temukan kode berikut:
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<img alt='title-blog' height='60' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnDW0hNQon3625xZOZfaTGthcWU_j4b2RE_9VLGfFMnUtHF-SiTG81W_r4YkHMS-vZLSpWCIRuVjyBwl0jW63NAmUGna5XQJsDWMkysyWM7QTdnoUbCHhA2M4D0lDDUQj_tsaLkwRTgGay/s1600/titlekompibanget.png' title='Kompi Banget' width='260'/>
<b:else/>
<a expr:href='data:blog.homepageUrl' itemprop='url' title='Kompi Banget'><span itemprop='name'><img alt='title-blog' height='60' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnDW0hNQon3625xZOZfaTGthcWU_j4b2RE_9VLGfFMnUtHF-SiTG81W_r4YkHMS-vZLSpWCIRuVjyBwl0jW63NAmUGna5XQJsDWMkysyWM7QTdnoUbCHhA2M4D0lDDUQj_tsaLkwRTgGay/s1600/titlekompibanget.png' title='Kompi Banget' width='260'/></span></a>
</b:if>
</b:includable>
Silahkan ganti URL logonya / gambarnya dengan logo blog / gambar Anda sendiri, untuk titlenya sesuaikan dengan nama blog Anda.
2. Untuk widget yang disembunyikan pada tanda plus (+) adalah widget recent post per label, silahkan temukan kode berikut untuk mengganti labelnya.
<div id='box2'>
<div class='box-plusmenu'>
<div class='content-wrapper'>
<div class='content-box2'>
<div class='recent-label'>
<span class='title-label'>Jelajah</span>
<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displayseparator = false;var showpostdate = false;var showpostsummary = true;var numchars = 160;</script>
<script src='/feeds/posts/default/-/Jelajah?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs' type='text/javascript'/>
<a href='http://kompibanget.blogspot.com/search/label/Jelajah?max-results=6' style='float:right;font:normal 11px Arial;padding:5px 0;' title='More on this category'>More on this category »</a>
</div>
<div class='recent-label'>
<span class='title-label'>Wisata</span>
<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displayseparator = false;var showpostdate = false;var showpostsummary = true;var numchars = 160;</script>
<script src='/feeds/posts/default/-/Wisata?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs' type='text/javascript'/>
<a href='http://kompibanget.blogspot.com/search/label/Wisata?max-results=6' style='float:right;font:normal 11px Arial;padding:5px 0;' title='More on this category'>More on this category »</a>
</div>
<div class='recent-label'>
<span class='title-label'>Liburan</span>
<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displayseparator = false;var showpostdate = false;var showpostsummary = true;var numchars = 160;</script>
<script src='/feeds/posts/default/-/Liburan?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs' type='text/javascript'/>
<a href='http://kompibanget.blogspot.com/search/label/Liburan?max-results=6' style='float:right;font:normal 11px Arial;padding:5px 0;' title='More on this category'>More on this category »</a>
</div>
<div class='close2'>✖</div>
</div>
</div>
</div>
</div>
Silahkan ganti semua nama labelnya dengan label blog Anda yang ingin ditampilkan pada kode-kode berikut, begitu pula dengan title widget-nya.
<script src='/feeds/posts/default/-/Liburan?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs' type='text/javascript'/>
Dan
<a href='http://kompibanget.blogspot.com/search/label/Liburan?max-results=6' style='float:right;font:normal 11px Arial;padding:5px 0;' title='More on this category'>More on this category »</a>
3. Untuk widget Subscribe di Sidebar, silhakan copy kode HTML-nya dari postingan berikut:
Kemudian paste-kan di gadgetnya. Jangan lupa untuk mengganti akun FeedBurner-nya.
4. Untuk Widget Popular Post silahkan atuh dengan thumbnail dan snippet, kemudian cari kode berikut:
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
Kemudian ganti dengan kode di bawah ini:
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnail' expr:src='data:post.thumbnail' expr:title='data:post.title' height='90' width='70'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
5. Untuk Facebook gunakan kode di bawah ini dan simpan di gadget-nya.
<div class="fb-like-box" data-href="https://www.facebook.com/kompiajaib" data-width="285" data-height="300" data-colorscheme="dark" data-show-faces="true" data-header="false" data-stream="false" data-show-border="false"></div>
Silahkan ganti URL-nya dengan URL Facebook Anda.
6. Untuk Google Plus gunakan kode di bawah ini dan simpan di gadget-nya.
<div style='padding:8px 0 0 12px;'>
<div class='g-plus' data-action='followers' data-height='300' data-href='https://plus.google.com/117950600521728942551' data-source='blogger:blog:followers' data-theme='LIGHT' data-width='300'></div>
</div>
Silahkan ganti URL-nya dengan URL Profil Google Plus Anda.
Agar letak widgetnya sesuai demo, silahkan copy seluruh kodenya dari notepad kemudian block semua kode di edit HTML dan paste kode yang tadi dicopy dari notepad.


Berkomentarlah :
1.Dengan kata-kata yang sopan
2.Tidak menaruh link aktif ataupun non aktif
3.No spam, no sara, and no porn
4.Tidak promosi blog
5.Komentar yang tidak sesuai dengan isi konten akan langsung saya hapus
6.Komentar yang bagus akan saya publish dan saya komentar balik